Unveiling the Designer's Guide to Fonts on the Web: Emulating Design Elegance

In the intricate landscape of web design, fonts play a pivotal role in shaping the user experience. Their ability to convey emotions, establish hierarchy, and enhance visual appeal is unmatched. However, understanding how fonts function on the web can be a perplexing endeavor, leaving many designers grappling with complexities. This comprehensive guide will unravel the mysteries of web fonts, empowering designers to harness their full potential in creating captivating digital experiences.
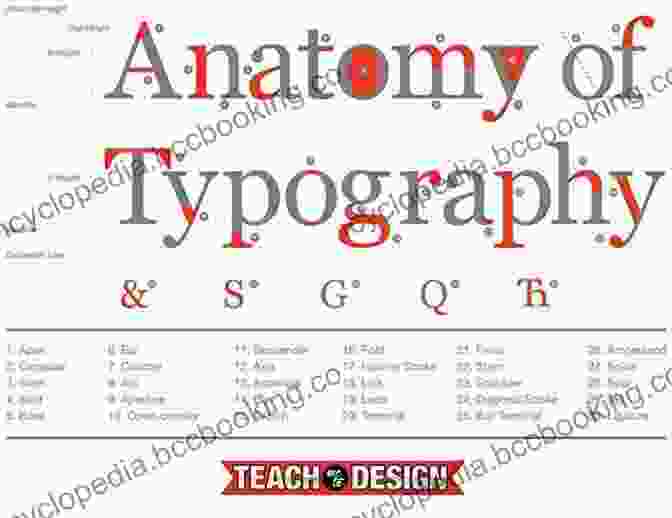
Anatomy of a Web Font

5 out of 5
| Language | : | English |
| File size | : | 20063 KB |
| Text-to-Speech | : | Enabled |
| Screen Reader | : | Supported |
| Enhanced typesetting | : | Enabled |
| Print length | : | 201 pages |
Before delving into the intricacies of font usage, it is crucial to understand the structural components of a web font file. Web fonts are typically delivered in two formats: TrueType Font (.ttf) and Web Open Font Format (.woff or .woff2). These files contain the following elements:
- Glyph: An individual character, such as a letter, number, or punctuation mark.
- Font Family: A collection of glyphs with similar design characteristics, such as Times New Roman or Arial.
- Font Style: A variation within a font family, such as regular, bold, or italic.
- Font Weight: The thickness of a font, ranging from thin to black.
- Font Size: The height of a font, measured in points (pt).
- Font Metrics: Information about the spacing and dimensions of a font.
Choosing and Importing Fonts for Web
Selecting the appropriate font for a web design project is a crucial step in creating a cohesive and engaging user experience. Consider the following factors when making this decision:
- Readability: Choose fonts that are easy to read on both large and small screens.
- Hierarchy: Use a combination of font sizes and weights to establish a clear visual hierarchy.
- Brand Identity: Select fonts that align with the overall brand aesthetic and message.
Once you have chosen your fonts, you need to import them into your web project. There are two main methods for ng this:
- CSS @font-face Rule: This method allows you to specify the location of the font file and its properties directly in your CSS code.
- Font Hosting Services: Services such as Google Fonts and Adobe Fonts host a wide selection of fonts that can be easily imported into your project using a simple code snippet.
Optimizing Fonts for Web
Optimizing fonts for web delivery is essential for ensuring fast loading times and a seamless user experience. Consider the following techniques:
- Subsetting: Only include the characters that are actually used in your design, reducing file size.
- Compression: Use compression techniques such as GZIP or Brotli to further reduce file weight.
- Font Display: Specify how the font should be displayed while it is loading, preventing unsightly "flashing" effects.
Font Performance and Accessibility
In the pursuit of visual excellence, it is equally important to prioritize font performance and accessibility:
- Performance: Avoid using too many fonts or excessively large font files, as this can slow down page load times.
- Accessibility: Ensure that your chosen fonts are accessible to users with low vision or color blindness by providing sufficient contrast and avoiding overly complex or decorative fonts.
Emerging Trends in Web Fonts
The world of web fonts is constantly evolving, with new trends and technologies emerging. Here are some noteworthy developments to keep an eye on:
- Variable Fonts: Allow for seamless adjustments of weight, width, and other properties within a single font file.
- Custom Fonts: Designers are increasingly creating their unique fonts to set their projects apart.
- Font Loading Optimization: New techniques and best practices continue to emerge for optimizing font loading performance.
Mastering the art of web fonts empowers designers to create captivating digital experiences that engage users and leave a lasting impression. By understanding the anatomy of web fonts, choosing and importing them effectively, optimizing performance, and embracing emerging trends, designers can elevate their designs to unprecedented heights. This comprehensive guide serves as an invaluable resource for designers seeking to harness the full potential of fonts on the web.
5 out of 5
| Language | : | English |
| File size | : | 20063 KB |
| Text-to-Speech | : | Enabled |
| Screen Reader | : | Supported |
| Enhanced typesetting | : | Enabled |
| Print length | : | 201 pages |
Do you want to contribute by writing guest posts on this blog?
Please contact us and send us a resume of previous articles that you have written.
 Book
Book Novel
Novel Page
Page Chapter
Chapter Text
Text Story
Story Genre
Genre Reader
Reader Library
Library Paperback
Paperback E-book
E-book Magazine
Magazine Newspaper
Newspaper Paragraph
Paragraph Sentence
Sentence Bookmark
Bookmark Shelf
Shelf Glossary
Glossary Bibliography
Bibliography Foreword
Foreword Preface
Preface Synopsis
Synopsis Annotation
Annotation Footnote
Footnote Manuscript
Manuscript Scroll
Scroll Codex
Codex Tome
Tome Bestseller
Bestseller Classics
Classics Library card
Library card Narrative
Narrative Biography
Biography Autobiography
Autobiography Memoir
Memoir Reference
Reference Encyclopedia
Encyclopedia Alane Adams
Alane Adams Achusim Michael
Achusim Michael Alan Hearnshaw
Alan Hearnshaw A Scott Berg
A Scott Berg Al Desetta
Al Desetta Alanna Nash
Alanna Nash A G Bradley
A G Bradley Albert J Raboteau
Albert J Raboteau A J Messenger
A J Messenger Akash Yadav
Akash Yadav Abdul El Sayed
Abdul El Sayed Alejandra Viscarra
Alejandra Viscarra Aaron Chapman
Aaron Chapman Alan Schmidt
Alan Schmidt Alan Fry
Alan Fry 2013th Edition Kindle Edition
2013th Edition Kindle Edition Alex Bledsoe
Alex Bledsoe Aaron Becker
Aaron Becker Abridged Ed Edition Kindle Edition
Abridged Ed Edition Kindle Edition Alan Gratz
Alan Gratz
Light bulbAdvertise smarter! Our strategic ad space ensures maximum exposure. Reserve your spot today!

 Vince HayesSelected Results Of The Cost Action Ic1406 Chipset: Your Guide to the Cutting...
Vince HayesSelected Results Of The Cost Action Ic1406 Chipset: Your Guide to the Cutting...
 Gabriel BlairUnveil the Enthralling Secrets of The Island by Adrian McKinty: A Haunting...
Gabriel BlairUnveil the Enthralling Secrets of The Island by Adrian McKinty: A Haunting... Blake KennedyFollow ·3.6k
Blake KennedyFollow ·3.6k William WordsworthFollow ·4.6k
William WordsworthFollow ·4.6k Cole PowellFollow ·6.1k
Cole PowellFollow ·6.1k Cristian CoxFollow ·7.8k
Cristian CoxFollow ·7.8k Allan JamesFollow ·16.8k
Allan JamesFollow ·16.8k Mason PowellFollow ·4.7k
Mason PowellFollow ·4.7k Gordon CoxFollow ·13.2k
Gordon CoxFollow ·13.2k Allen ParkerFollow ·9.3k
Allen ParkerFollow ·9.3k

 Francis Turner
Francis TurnerArt and Politics in the Shadow of Music
Music has...

 Jaylen Mitchell
Jaylen MitchellHow Algorithms Are Rewriting The Rules Of Work
The workplace is...

 Chandler Ward
Chandler WardRio de Janeiro & Minas Gerais Footprint Handbooks:...
Embark on an extraordinary adventure through...

 David Mitchell
David MitchellThe Story of Depression: Understanding and Treating a...
Delving into the Shadows of...

 Al Foster
Al FosterStatistics Done Wrong: The Woefully Complete Guide
Tired of being...

 DeShawn Powell
DeShawn PowellJulia Child's Second Act: A Tale of Triumph,...
Julia Child is an...
5 out of 5
| Language | : | English |
| File size | : | 20063 KB |
| Text-to-Speech | : | Enabled |
| Screen Reader | : | Supported |
| Enhanced typesetting | : | Enabled |
| Print length | : | 201 pages |